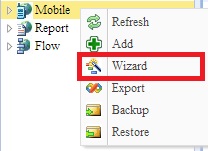
Step1> 接下來進行Mobile的開發,在左側樹狀功能表裡選擇Mobile,點擊滑鼠右鍵,在彈出的功能表裡選擇Wizard。

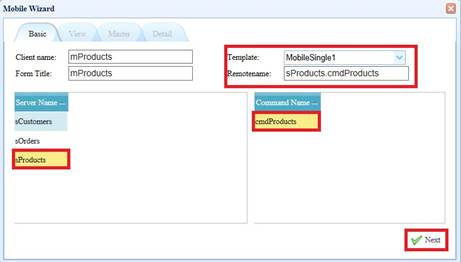
Step2> 接下來彈出的是MobileWizard的介面,Client Name欄設定頁面的名稱為mProducts,介面中部左側的區域是選擇Server的,在列表選擇之前生成的sProducts,畫面右側就會顯示出這個Server下的Command,這裡選擇cmdProducts,最後點畫面右下方的Next按鈕,進入下一步。如下圖所示:

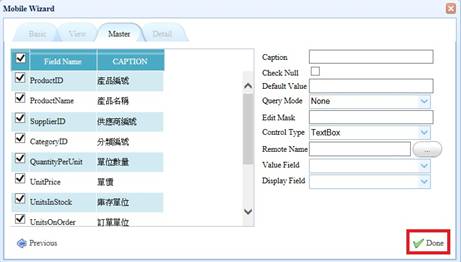
Step3> 在接下來的頁面裡,最後點右下角的Done完成Wizard的設計。如下圖所示:

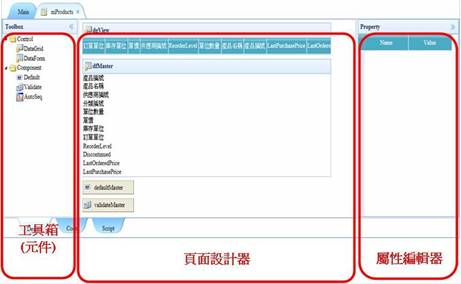
Step4> 完成返回主頁面,在主頁面中間區域,可以看到頁面的結果。下圖介紹一下設計器的主要結構,最左邊的一欄是工具箱區域,相當於VS中的工具箱,可以直接從這裡拖需要的結果到中間的設計區域。中間的區域,上邊是圖形顯示部份,即要顯示現在將來運行頁面上的元件,下邊的是無圖形元件顯示部份,是一些頁面需要使用但不可見的元件,如JQDefault、Validate等。最右邊的區域是元件的屬性區域,在這裡可以對選中的元件進行屬性設置。

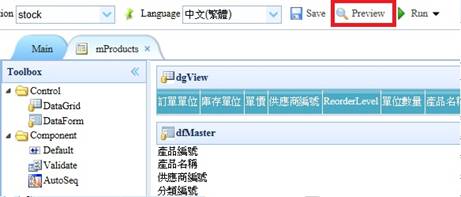
Step5> 返回主介面,在主介面上方有一個按鈕,它可以預覽這個頁面的設計效果。如下圖所示:

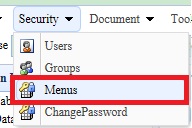
Step6> 回到主功能表,選擇Security下的Menus,進行頁面的掛載和頁面許可權的設定。

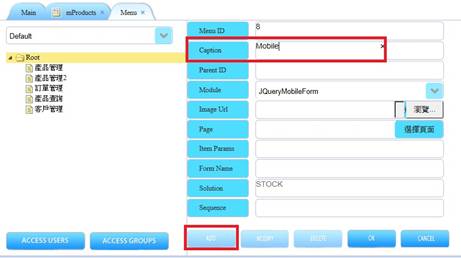
進入頁面許可權的設定介面,首先點左邊部份的Add按鈕,添加節點,右邊Caption設為Mobile,作為根節點,Module Type設定為Mobile,點OK確定。如下圖:

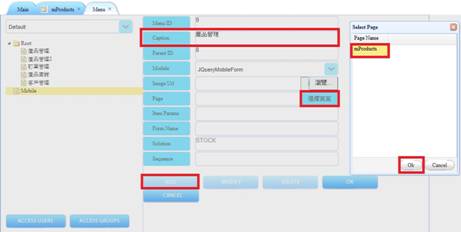
Step7> 選中剛新增的Mobile節點,按Add按鈕,在Mobile下增加一個子節點,然後在右側設置Caption為產品管理,Module Type設定為Mobile,點Page側的![]() 按鈕,在彈出的介面裡選擇之前做的mProducts的頁面。如下圖所示:
按鈕,在彈出的介面裡選擇之前做的mProducts的頁面。如下圖所示:

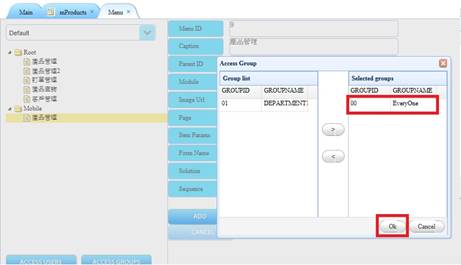
新增完這個節點後,給這個節點分配許可權,選中產品管理這個節點,點Access
Groups在彈出的雙向選擇框中選擇00(EveryOne)。如下圖所示:

Step8> 完成設定後,可以運行查看結果。返回主功能表,選擇![]() 項並點擊選擇Mobile,運行後彈出登錄主頁面,以使用者001登入,如下圖所示:
項並點擊選擇Mobile,運行後彈出登錄主頁面,以使用者001登入,如下圖所示:

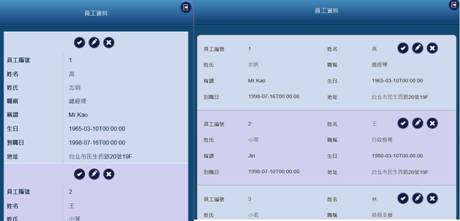
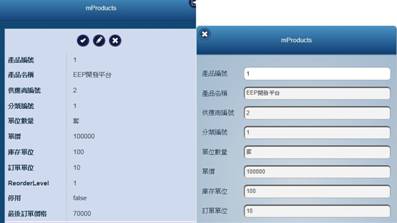
登入後打開產品管理頁面,效果如下圖所示:

JQueryMobile具備適用於多種螢幕大小與跨設備的機制,可適用於PC、NoteBook、Pad、Phone、並且支援Windows、iOS、Andriod系統,因此在瀏覽畫面時,Grid會隨著您調整的視窗大小而有不同的編排方式,如下圖: