|
資料追蹤的利器--Drilldown元件
訊光科技 / 張育誠
前言
拜科技之賜,現代人對於軟體的使用介面或應用軟體的功能,皆會有深入的要求,不再只是使用而已,而是要有更好的體驗、更親和、更簡便等。在商業應用軟體中,到處皆使用到資料格(Datagrid)作為資料的呈現,使用者在檢視資料時,如果看到某個資料格並想知道更細部的關聯資訊時,可以直接點擊資料格(欄位)來開啟另一個表單做資料追蹤(DrillDown),用來驗證資料的正確性或更深入的查詢詳細資料等。
例如:使用者看到訂單資料中A產品的庫存量是「722」覺得疑惑,似乎跟清點時的數量「500」有落差。那麼使用者就可以直接點擊庫存量欄位,查看A產品的進出貨歷史記錄。清查之後,發現原來某天有張進貨單數量有異常,再往下打開該進貨單發現有料品A料號打錯,應該為B料號等等,透過資料追蹤的機制可以很快的讓使用者透析資料間的關聯關係,提升工作效率。
基於此,EEP2012 SP6就提供了這個新的Drilldown元件,讓您可以在原來所開發的系統基礎上架構資料追蹤的機制,並且不必另外撰寫額外的程式即可達成。
JQDrillDown概念
JQDrillDown須搭配原來JQuery的DataGrid一起使用。設定時可簡單分為下列三個重點:追蹤資料的對象、與DataGrid的資料對應關係、資料追蹤的類型。
設定好JQDrillDown與DataGrid的關係後,RunTime時會把DataGrid的欄位轉變成一個超連結,當使用者按下超連結時,會將DataGrid上的欄位值傳入JQDrilldown所設定好的資料對象,追蹤對應使用者需要的資料,並可以透過現有的表單、報表、或是另開一個動態資料表視窗的方式來呈現資料(此方式是根據後端Command所動態組出來的資料表)。
以下是以JQDrillDown元件實作的範例,當使用者看到客戶資料的訂單總金額後,想更了解訂單總金額是由哪幾筆訂單構成時,點選訂單總金額欄位,會立刻開啟該客戶的訂單詳細資料。
連結表單案例
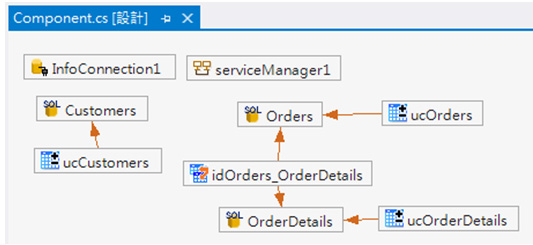
1. Server端程式如下:
在InfoCommand元件-Cutomers的CommandText中添加一個欄位,用於對Orders的SUM(TotalAmt)訂單金額做加總的欄位。

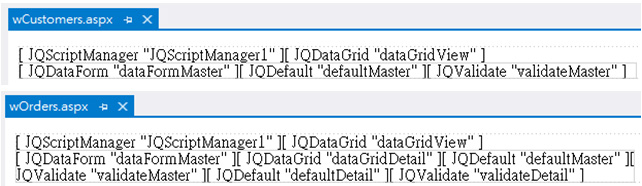
2.Client端兩個現成的頁面如下:一個wCustomers表單作為客戶基本資料和一個wOrders表單則為訂單資料。

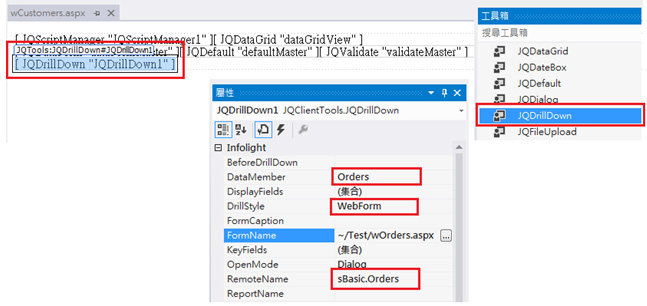
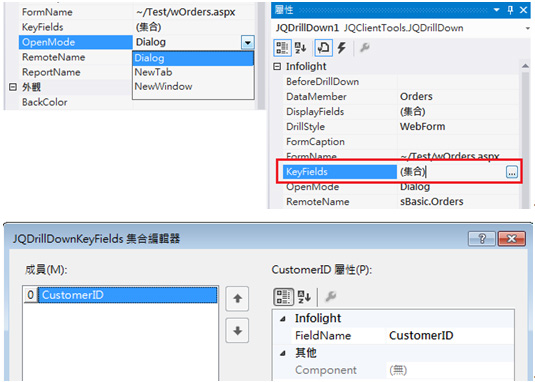
3.wCustomers表單上,從工具箱裡將JQDrillDown元件拉入設計頁面,我們先來設定追蹤資料對象。將RemoteName設置為sOrders.Orders,DataMember設置為Orders,OpenMode視窗開啟模式設為Dialog(還有NewTab(開新頁籤)或NewWindow(開新視窗))。

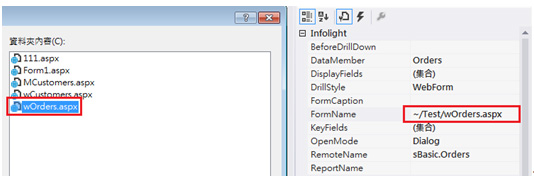
設定追蹤的呈現方式,DrillStyle屬性設為WebForm,FormName設為wOrders.aspx網頁,意思是用Dialog(開窗)的方式打開資料對象為wOrders的頁面。

4. 接著設定JQDrillDown1的KeyFields屬性,設定資料對象的關聯鍵值。添加欄位CustomerID,代表打開Orders訂單資料時將以CustomerID做為追蹤依據。(如果有多個Key值則依序加入)。

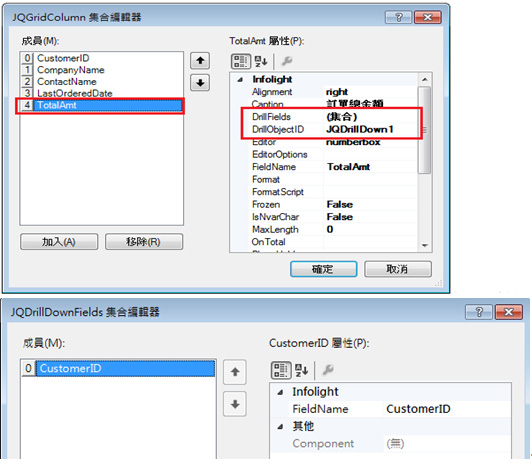
5.接著設定Drilldown的觸發源欄位,本例以Sum的訂單加總額作為觸發欄位,在dataGridView的Columns屬性裡添加TotalAmt(訂單總金額)欄位,將DrillObjectID屬性設為JQDrillDown1,DrillFields屬性設定從Grid要傳入的關聯欄位,在此加入CustomerID欄位,代表將傳CustomerID到JQDrillDown1的表單wOrders內。(此DrillFields如果沒設定就會以該欄位(TotalAmt)來傳入JQDrillDown1中與KeyFields屬性做配對,如果設定多個,則會依照設定次序來做為追蹤欄位的配對)。

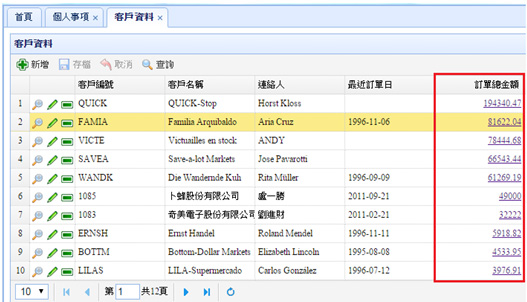
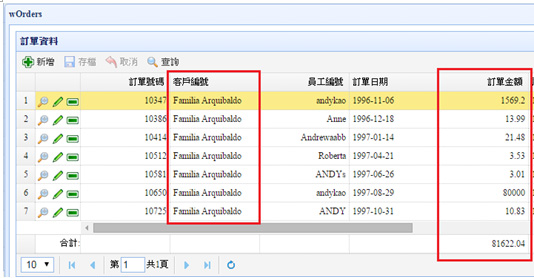
6.最後在RunTime中開啟wCutomers,可看到客戶資料的訂單總金額欄位已變成超連結,點擊其中一筆超連結,可以開啟訂單資料(wOrders)中該客戶的詳細訂單金額。


連結報表案例
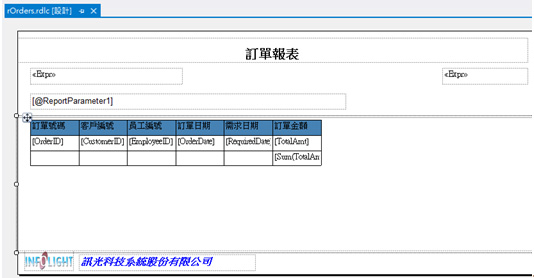
1.延續先前的範例,首先使用Wizard產生一個RDLC檔案,命名為rOrders。

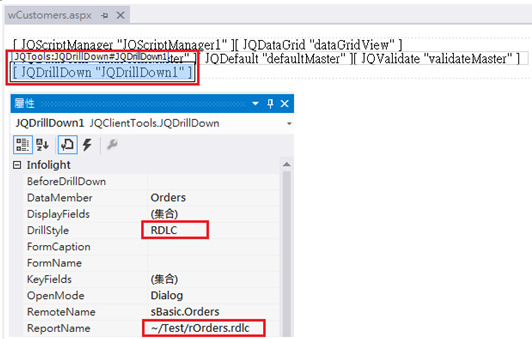
2.打開wCustomers中的JQDrillDown1元件屬性視窗,把DrillStyle設置為RDLC,ReportName選到rOrders.rdlc,其他屬性跟先前的設置相同。

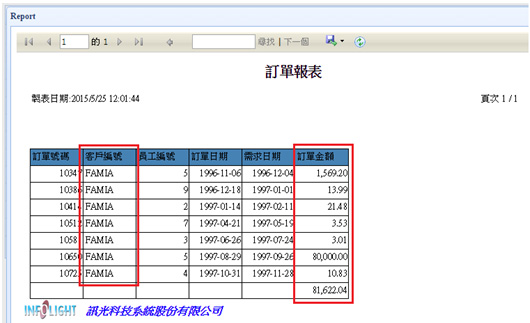
3. 執行wCustomers表單,點擊其中一筆的訂單總金額欄位超連結後,可以看到訂單報表(rOrders)中該客戶的詳細訂單金額。

連結Table案例
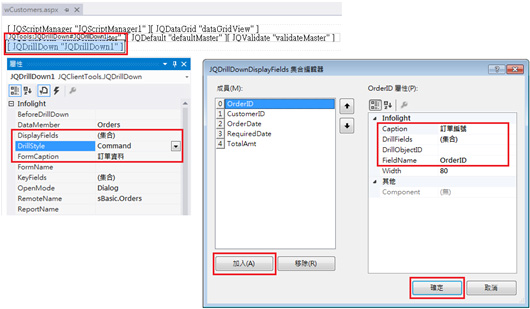
1.延續先前的範例,打開wCustomers中的JQDrillDown1元件屬性視窗,把DrillStyle設置為Command(代表要打開一個動態資料表),FormCaption設置為"訂單資料",接著點選DisplayFields,打開編輯視窗設定資料來源要顯示的欄位。

2. 如上圖,在JQDrillDownDisplayField畫面中添加5個欄位:分別為OrderID、CustomerID、OrderDate、RequireDate、TotalAmt,並設定欄位的Caption。如果希望這裡顯示的欄位可以再繼續往下DrillDown,也可以在此設定追蹤另一個 JQDrillDown元件,只要往下設定DrillObjectID與DrillFields即可。
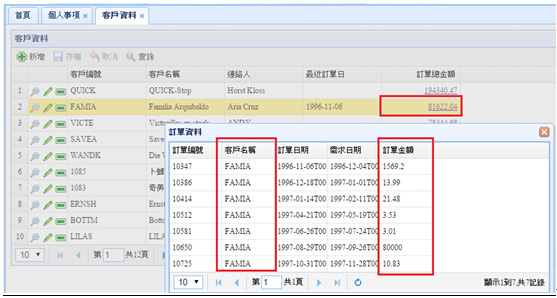
3. 一樣開啟wCustomers表單,點擊其中一筆的訂單總金額欄位超連結後,可以開啟一個資料表視窗,直接從Server端的Command取得資料,呈現該客戶的詳細訂單金額。

結論
有了JQDrillDown元件,可以輕易的將現成的JQDataGrid的欄位產生超連結,讓使用者看到資訊時,能夠快速且直覺的從該欄位做資料追蹤,更深入地探索隱藏在彙總資料後面的細節,追蹤資料的數據來源,並且可以利用現成開發好的JQuery網頁、JQuery Mobile網頁、RDLC報表、在Server端的CommandTable,直接來呈現相對應的關聯資料。藉此我們可以讓每個欄位都變得更有意義,也使事務繁忙的使用者,可以資料呈現到哪裡就追蹤到哪裡,不同表單間的關聯性也變得更順暢。只需要透過幾個屬性設定,不需要寫任何一行程式碼,即可輕鬆滿足需求。
| 