|
全新Chart的整合應用
訊光科技 / 顧琦
前言
在這個多元且複雜的資訊系統中,使用者除了需要親和與簡單的資料輸入頁面之外,同時也需要圖形數據的分析統計來豐富表達管理資訊。因而EEP就將Chart統計圖功能也整合進來,它透過JSON的資料綁定即可輕易實現統計圖表的形式與數據的顯示。EEP2012-JQChartTools 就基於Html5的Canvas圖表製作開源 javascript 開源工具包,整合EEP底層WCF的數據交互模式來實現圖表的顯示。我們整合坊間最常用的Pie與Line還有Bart等三種圖,讓大家可以方便使用。
Chart的種類
EEP2012之JQChartTools 現在分別支持 JQuery 以及Mobile兩種形式的網頁模式。同時,在這兩種模式下支持圖形類型包括Pie、Line以及Bar 3種模式。


下面我們一起來介紹一下JQChartTools的使用。
Pie的設計
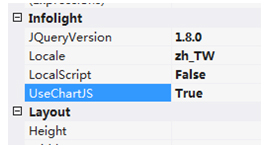
在開始Chart的設計之前,首先需要做好Server的準備工作,下圖我們準備好一個資料表ChartTest做為圖表設計所使用。同時,通過Wizard產生一個sBarChart的Server專案,並在EEPNetServer/PackageManager將這個服務啟動起來。

接著,使用JQSingle1這個模板快速產生一個畫面。現在就可以開始做Pie的設計了。
1. 首先,將畫面裡JqScriptManager中的UseChartJS設定為true (否則無法顯示出Chart的圖) 。

2. 在ToolBox中加入一個JQPieChart。

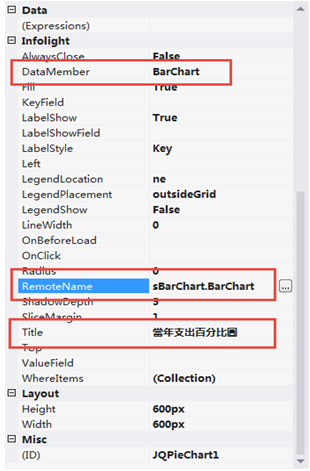
3.設定Chart所連接的資料源以及圖片上顯示的標題。請注意,將EEPNetServer啟動才能選擇到資料源。

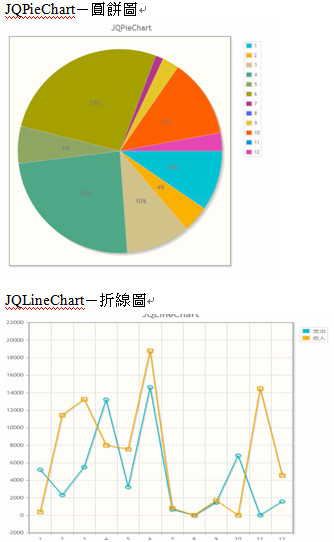
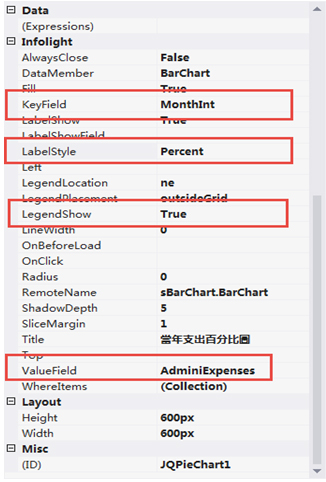
4. 接著選擇PieChart顯示的具體內容,keyField表示分類項目欄位,ValueField表示所要分析的資料來源數值欄位,LabelStyle表示顯示的形式是百分比還是key的值或是Value的值。這裡表示根據月份來分析費用的百分比餅圖。LegendShow設定為True,代表要顯示出統計圖右上角的圖例說明,設定完成後,將網頁在EEPManager上設定權限,這樣畫面就設計完成了。

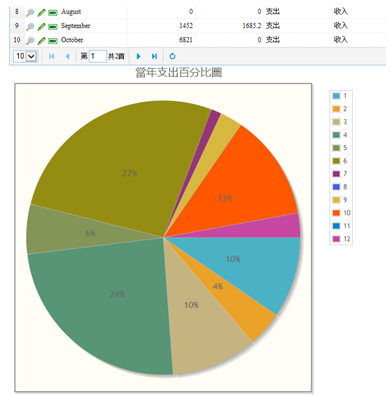
接著透過Browser瀏覽畫面如下:

Line的設計
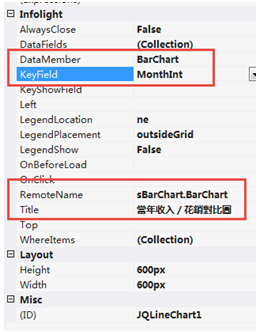
1. 折線圖的設計使用JQChartTools的JQLineChart元件,同樣,設定資料源(RemoteName以及DataMember)和標題。keyField設定分析的分類項目欄位相當於X軸刻度的欄位名稱。

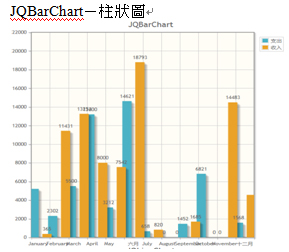
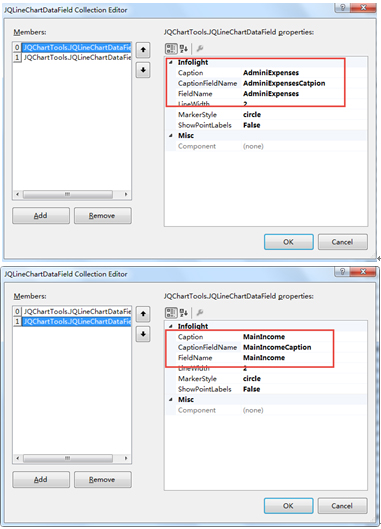
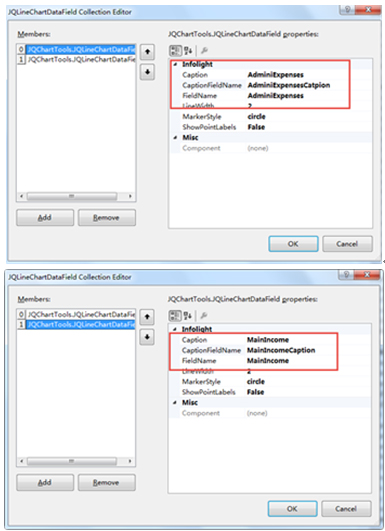
2. 設定DataFields資料群組屬性,相當於設定Y軸的內容。這個屬性中可以設定多個欄位(多組資料)。我們分別設定了AdminiExpensess與MainInCome兩組資料,前者為費用統計,後者為收入統計。

3. 最後回到屬性介面將legendShow屬性設定為true,代表要在右上角顯示各組資料的圖例說明。
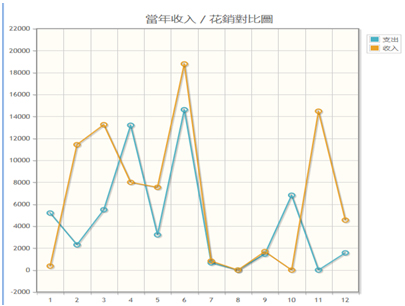
最後用瀏覽器執行後得到以下的結果畫面。

Bar的設計
最後,我們來看下柱狀圖的設計。
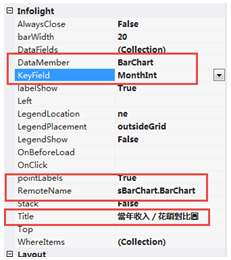
1. 使用JQChartTools的JQ BarChart元件,同樣,設定資料源(RemoteName以及DataMember)和標題。keyField設定分析的分類項目欄位,相當於X軸刻度的欄位名稱。柱狀圖的設計與折線圖的設計非常類似。

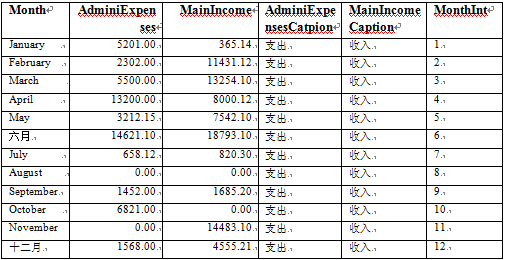
2. 設定DataFields資料群組屬性,相當於設定Y軸的內容。這個屬性中可以設定多個欄位(多組資料)。我們同樣設定了AdminiExpensess與MainInCome兩組資料,前者為費用統計,後者為收入統計。

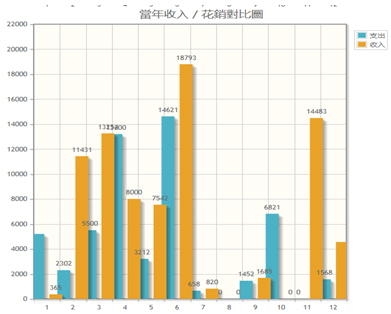
3. 最後回到屬性介面將legendShow屬性設定為true,代表要在柱狀圖右上角顯示各組資料的圖例說明。重新以瀏覽器執行後顯示如下的畫面。

動態條件
JQChartTools除了可以顯示出資料內容外,同時,它也可以實現動態的條件資料取得,即根據使用者的輸入條件來顯示內容。
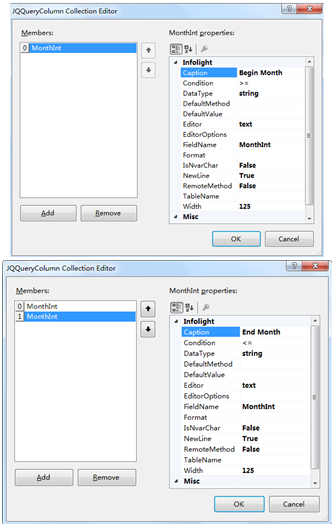
1. 首先在JQDataGrid上添加QueryColumn,這裡對MonthInt做範圍查詢。

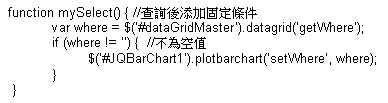
2. 在JQDataGrid的OnLoadSuccesst事件上寫入mySelect方法,作用是希望User查詢時,能夠將bar的資料動態重新取得,如下:

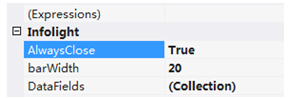
3. 將JQBarChart的AlwayClose設定為true,表示一開始不顯示資料內容,通過User查詢後,畫面才會顯示出對應的內容。

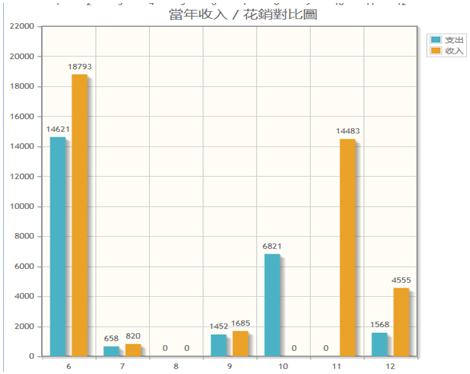
瀏覽並查詢資料6~12月的收入支出比較:

在Mobile中執行
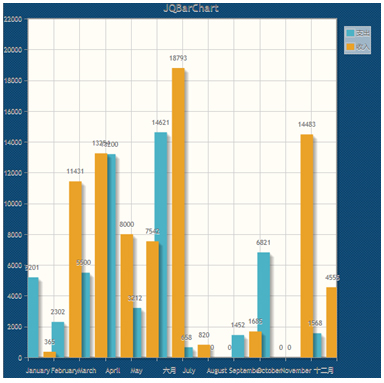
前面的內容中我們介紹了在JQuery中chart的設計,而Mobile的設計與JQuery的設計從介面上來說是完全相同。因而減少了使用者在使用時需要二次學習的困擾,程式師只需要類似的設定就可以同樣的設計出Line、bar、pie的圖形分析。設計方法這裡就不重複說明了,下面我們透過畫面的執行來看Mobile中bar顯示的效果。

結論
通過上面的介紹,我們可以發現整個Chart的設計,使用者只需要簡單的屬性設定就能夠快速的產生出所需要的統計圖表來呈現,在設計上大大提高了設計效能,同時也因基於JQuery的設計讓系統更加親和與美觀的呈現效果。期待EEP2012-JQChartTools能讓使用者帶來更加的流暢與新體驗。 | 